In our homelab series, we already saw how we can create a docker host. We also saw how we can install the portainer in the docker host. Now we have our home server ready. Now let’s install WordPress in our docker host.
Table of Contents
What is WordPress?
For people who are not aware of WordPress. let’s discuss WordPress. It is a free and open-source content management system written in PHP and paired with a MySQL or MariaDB database. If you want to develop a website WordPress is a go-to option for you. There are more than 70% of the website on the internet are built upon WordPress. Due to its ease of use, lots of people like to use WordPress.
Prerequisites
To start with the article you need to follow the below article first. Using this we can install our WordPress website.
How to install WordPress on docker using Portainer
So to install WordPress let’s first discuss the important element of WordPress. That it needs to work. We need two containers to run the WordPress.
- MySQL
- WordPress
In the MySQL container, all the important databases will store. in the WordPress container, all the files that are required for WordPress will store.
Let’s see how we can install WordPress. Will install the WordPress using the docker-compose method. We also use the stack to deploy the website.
Stack is like a template that you create in portainer. We need to follow the below steps to host the website.
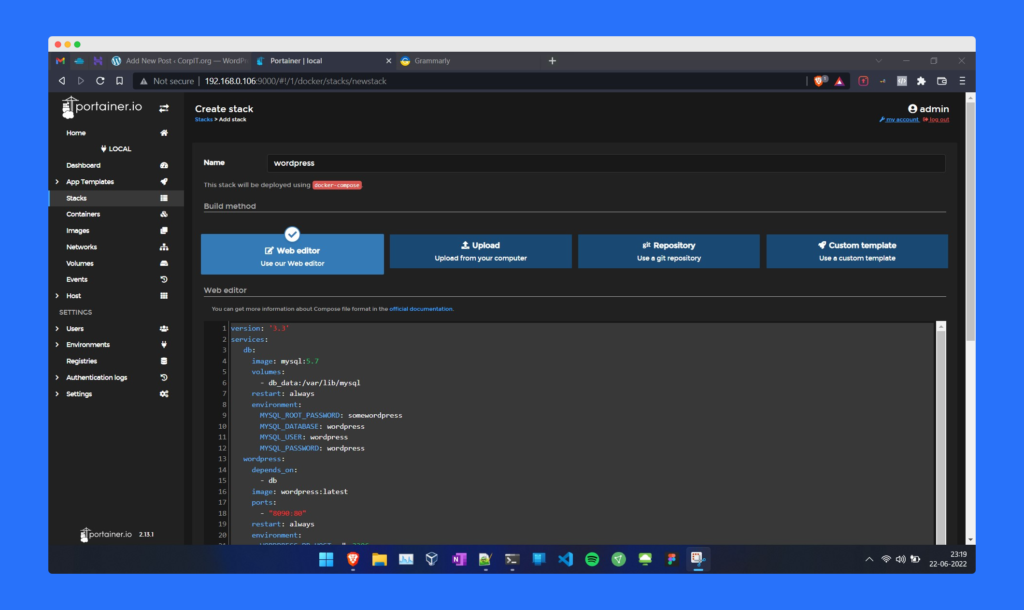
- Open the portainer web UI and click on stacks from the left-hand panel.
- There you will see a button with the name Add stack. Click on that.
- First you need to mention the name of the stack. here will name WordPress(make it small). Now click on web editor and paste the below code.
version: '3.1'
services:
wordpress:
image: wordpress
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: exampleuser
WORDPRESS_DB_PASSWORD: examplepass
WORDPRESS_DB_NAME: exampledb
volumes:
- wordpress:/var/www/html
db:
image: mysql:5.7
restart: always
environment:
MYSQL_DATABASE: exampledb
MYSQL_USER: exampleuser
MYSQL_PASSWORD: examplepass
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- db:/var/lib/mysql
volumes:
wordpress:
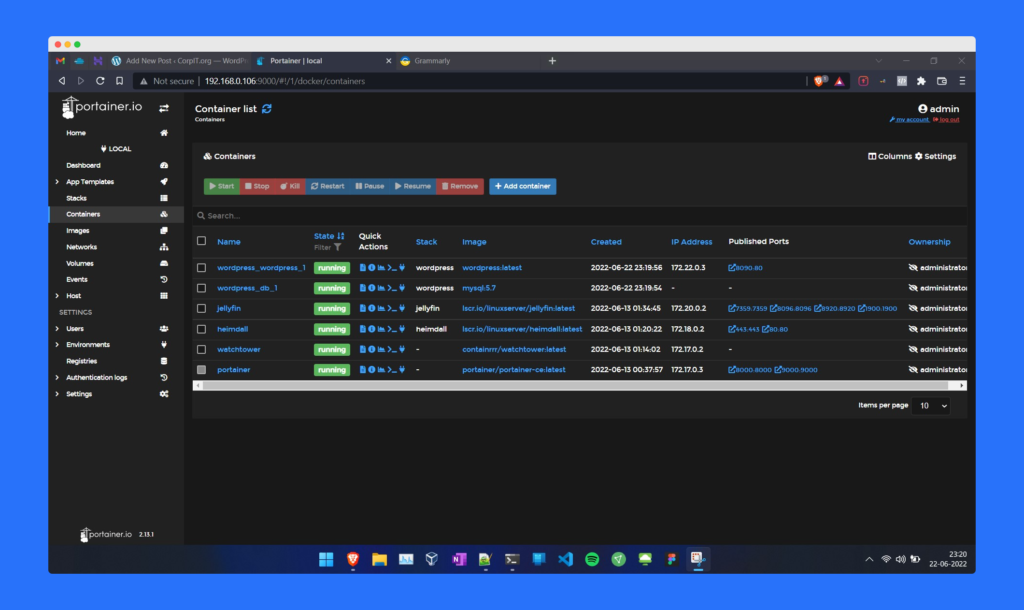
db:- Now click on the deployed stack.

- It will create two containers that you can see from the container tab from the left-hand menu.

Accessing the website
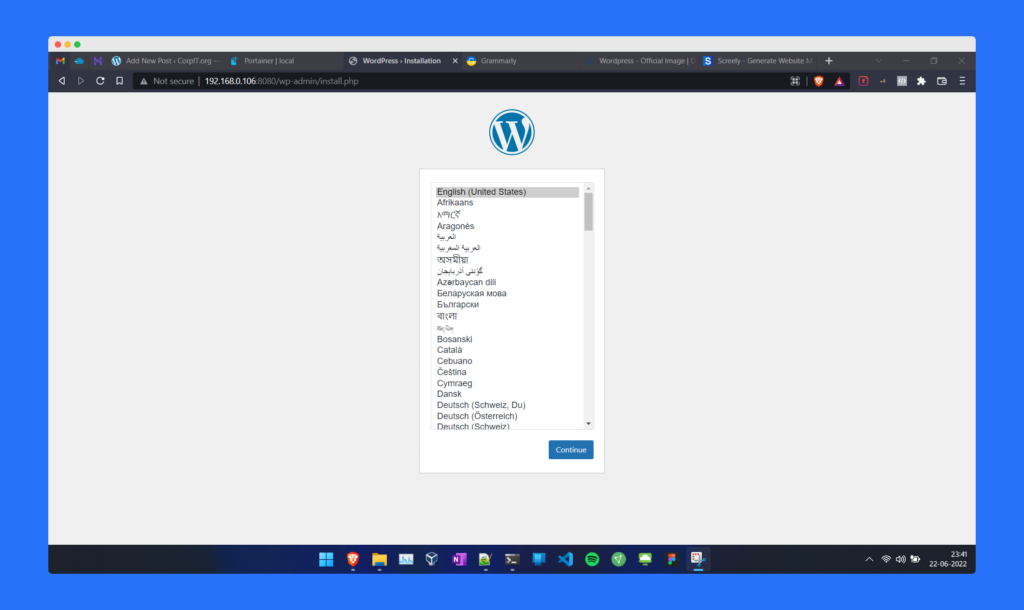
From the previous steps we know, How we can create the WordPress container. Now we need to access that. For that you need to open the below link:
Server_ip:8080The default WordPress setup screen will pop up in front of you.

So using this small article you can host a WordPress site in your docker host.










This fails to explain hosting the website on extranet. This was a tutorial hosting an unsecured HTTP page on a local network. Oops
Hello Tom, The article you mentioned is about installing WordPress using Portainer, not about setting it up on an extranet. If you’re looking for guidance on how to install WordPress on DigitalOcean, you might find the following article helpful:
https://corpit.org/how-to-host-a-wordpress-website-in-digitalocean/
Hey there,
Firstly, thank you for this.
Unfortunately, I’ve pulled a dumb user trick.
I mindlessly just copied and pasted the example compose file into a stack and deployed without changing any of the user/database info.
When I opened the site Server_ip:8080 the first time, I realized what I had done, and just closed the tab. I went back, deleted all the appropriate data (stack, volume, image, container, etc.) and then created the compose file with my info, and now it’s tells me “Error establishing a database connection”.
I’ve cleared everything out a couple of times now to no avail. I even went back and copied the example docker file and am getting the same error.
Appreciate any light you can shine on this.
Chris
just try to login to the website like this “server_ip:8080/wp-admin”